5 years ago, we started our journey. Our goal was to change the world of design, by design.
We started with the Unicorn Institute Kickstarter project to create a UX Design curriculum for our new school, Center Centre. The design community came out in droves. Their donations raised more than 600% of our initial goal.

As with everything we’ve done at Center Centre, we didn’t start by copying what others have. We started by asking what does success look like? For us, success is a student who becomes an awesome designer and isn’t constantly worried about paying back massive school loans and dealing with an inhumane, faceless loan collection company.

Each course starts with an industry expert delivering an in-depth, hands-on workshop to introduce the concepts. Cohort 1 students started in October 2016, with a workshop I led for Introduction to UX. In that course, students learned simple paper prototyping, the iterative process, and took apart everyday applications and websites to learn about the different components that make up a user experience.

In fact, some of today’s best user experience designers never learned design in school at all. They taught themselves what they needed to know. They learned from peers, from seeking out their own resources, and through the painful process of trial-and-error. This is a long and arduous effort, taking them decades to learn everything they know now.

For the team and me, setting our start date is a big deal. We’re ready to dial up our recruitment process, looking for folks who are ready to shift their career and become an industry-ready user experience designer.

Our students develop their own learning adventures to gain skills like information architecture. Information architecture (IA) is how designers organize everything in a design to help users find the specific content they’re seeking.
If you’d like to learn more about IA, use some of our favorite resources listed below to develop your own learning adventure.

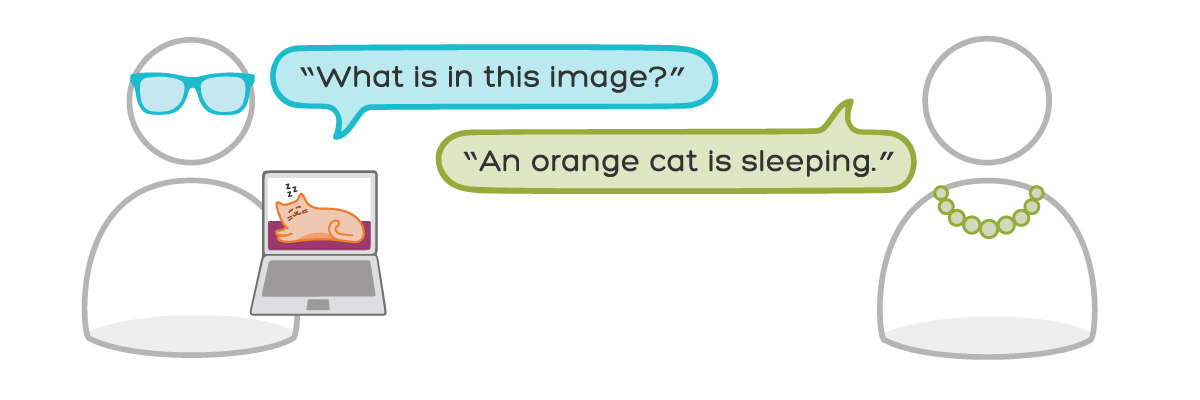
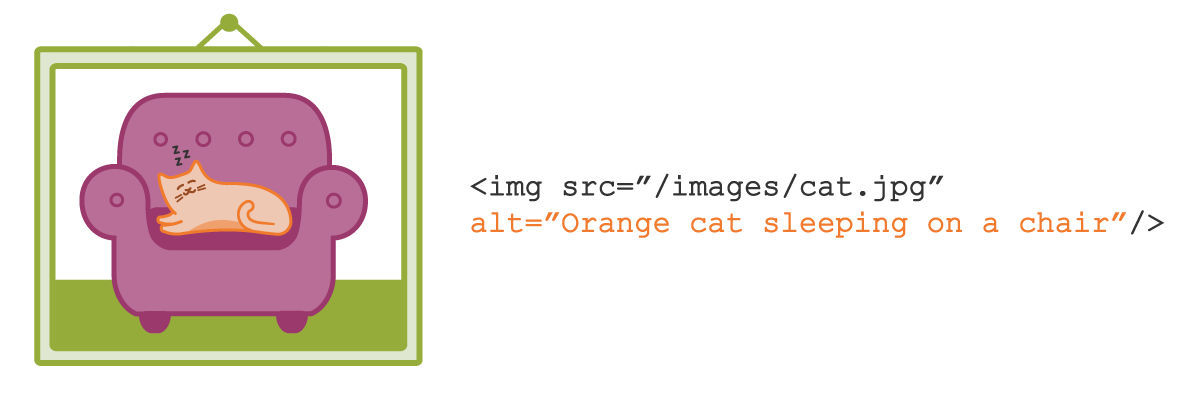
Alt text is more than just a few words that you quickly add to an image attribute. Images, like text, are part of your site’s content. When people can’t access the images on your site, alt text helps them understand your content.

Sometimes, describing what the image does is most important. Other times, it’s more important to describe the image itself. Decorative images can simply be decorative, or they can be part of your site’s content. When images contain illustrations or photos that give users meaningful information, use alt text to describe what’s in the images.

Hiring managers want to see more than just finished work in a portfolio. They want to see your work process, from start to finish. An up-to-date portfolio can help you land an interview, and it can help you tell the story of your work process.

In our last post, we explained how a UX portfolio can help you get a job interview. Your portfolio can also support your next career move. You can use your portfolio to get the job that’s right for you, and not just any job that’s available.