
When I was a junior UX designer/front-end developer, I worked at a client services consultancy. My team and I spent most of our time building a grant management web app for our largest client.
The grant management project wasn’t going well. We were designing a complex system with many moving parts. Stakeholders on the client’s side disagreed on how the system should work. We missed deadlines because team members didn’t agree on design approaches.
It didn’t take long for everyone to become frustrated. I remember sitting in a long, uncomfortable meeting with five other people. We were designing a specific section of the system, but we weren’t making progress. In a bout of frustration, two members of the client team grabbed whiteboard markers and sketched the solutions they wanted. “Just build it this way,” they told us.
My heart sank. These clients weren’t designers. The solutions they proposed wouldn’t be effective. But my team did what they asked us to do. We were tired of arguing. We were willing to settle for mediocre work so we could just move on and get the work done.
I knew we needed someone who could facilitate agreement among everyone, but at the time, I didn’t know how to facilitate a discussion that would move things forward.
That was about eight years ago. Since then, I’ve learned how to prevent frustration among team members. I’ve learned how to get buy-in and input from stakeholders. I’ve learned how to ask the right questions to surface design challenges. I’ve learned how to steer teams toward shared design goals.
Facilitation is a skill you can learn
Like anything else in our industry, facilitation is a learned skill. Just like writing code or conducting a usability test, facilitation is something you learn. It’s a skill that’s improved and finessed through practice, over time.
Facilitation is such a critical UX skill that we dedicate an entire course, Facilitated Leadership, to teaching students how to facilitate design teams. Our students will learn how to steer a team toward consensus. They’ll learn when to involve stakeholders in a project so that they can contribute and feel heard. Students will learn how to move a team toward shared design goals, despite constraints like politics, deadlines, and budgets.
An introductory resource to facilitating
While building the Facilitated Leadership course, I found many learning resources for our students. One of my favorite introductory resources is Kevin Hoffman’s article on A List Apart, “Facilitating Great Design.” In the article, Kevin explains how to facilitate meetings and activities that generate results with a team.
One technique for keeping a meeting on track that Kevin shares: record what people say publicly. Simply capture the essence of their ideas on a whiteboard or flip chart, in a way that everyone in the room can see. Public recording engages people visually and helps the group create a shared memory of what was said. Read Kevin’s article to learn how to implement the public recording technique and other techniques.
Center Centre students will learn many techniques for facilitation. They’ll learn simple techniques like public recording. They’ll learn how to generate ideas among a group, and they’ll learn how to reach consensus with a group. They’ll also learn about specific activities like The KJ-Technique (also known as affinity diagramming) and design studio.
I think back to my time at the consultancy. The challenges I had there were not unique. Our students will likely face similar challenges while they are students and even after they graduate. Our students will not only learn about facilitation techniques, they’ll actually use these techniques in real-world settings with real stakeholders. Students will consistently have the opportunity to hone their facilitation skills.
Learn how to facilitate as a Center Centre student
Would you like to learn how to facilitate a design team? Would you like to learn how to make design happen, even if you’re dealing with politics, tight budgets, and little time? Apply to be a student or view our program to learn more.



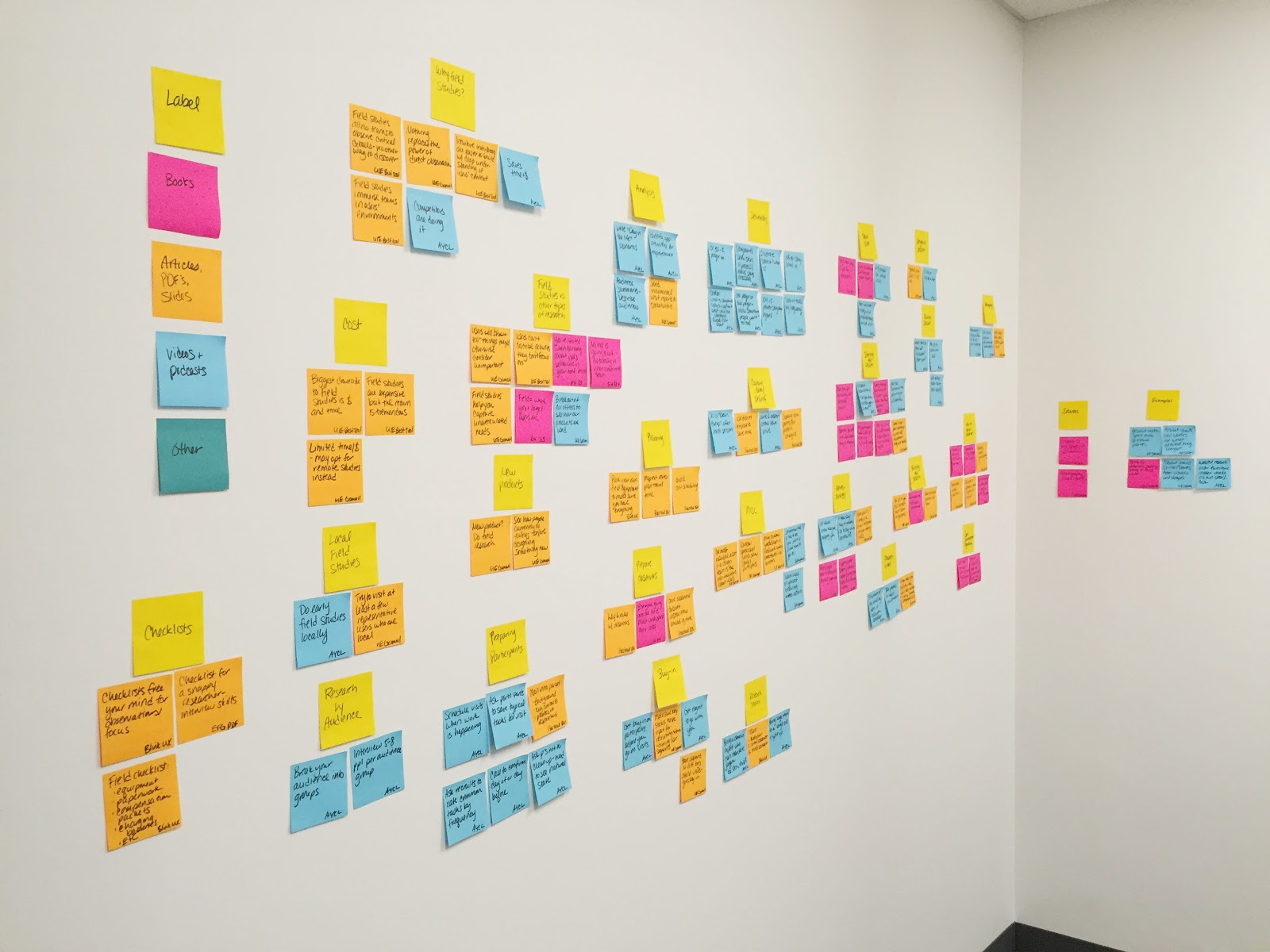
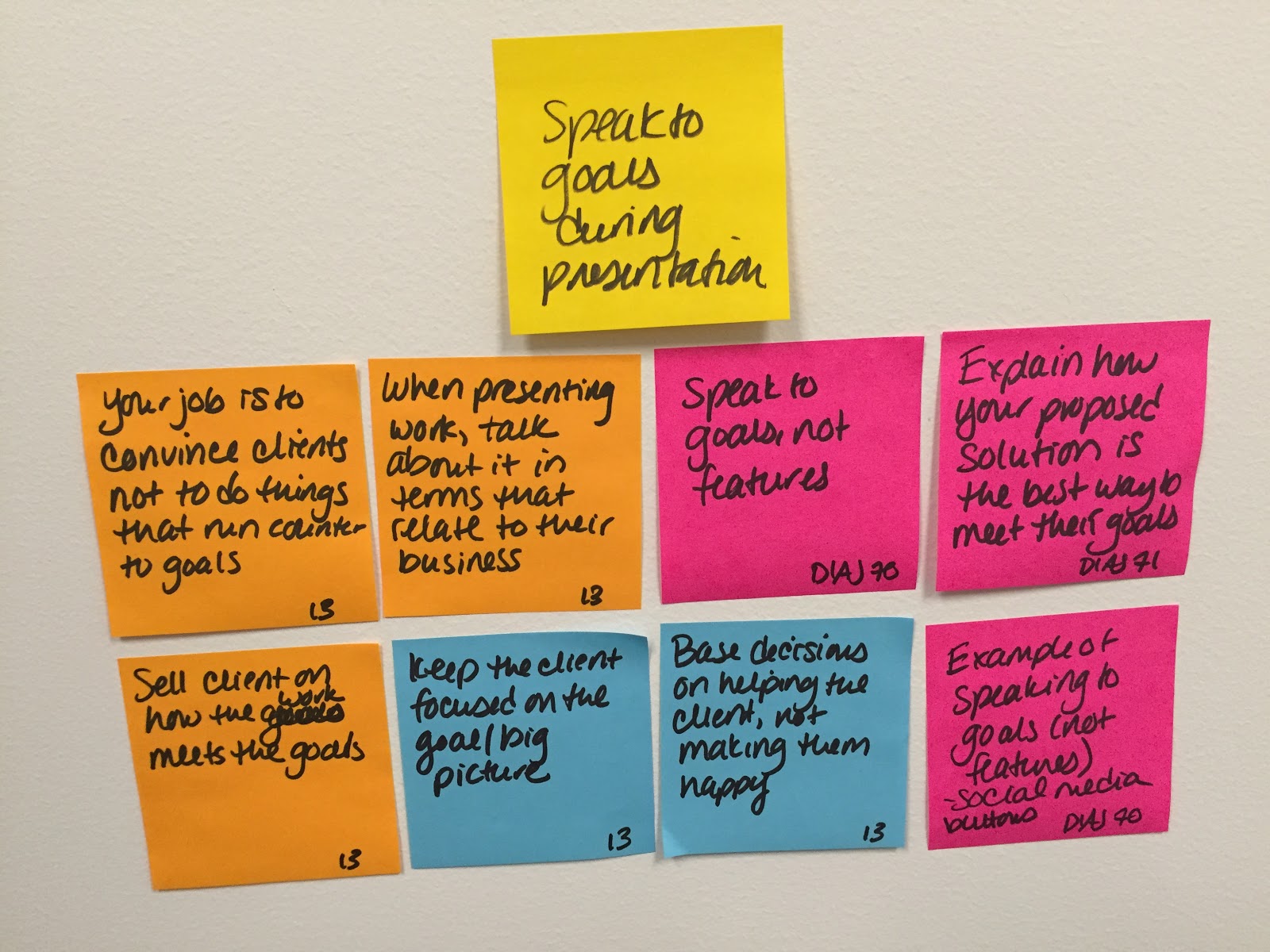
 I make an affinity diagram on the wall with all of the resource sticky notes.
I make an affinity diagram on the wall with all of the resource sticky notes. After adding content from Mike Monteiro’s presentation to the wall, I saw more blue sticky notes. This meant I had a variety of learning resources on the topic.
After adding content from Mike Monteiro’s presentation to the wall, I saw more blue sticky notes. This meant I had a variety of learning resources on the topic.