
Meet Jim, a fast learner who struggles with reading
A few years ago, I joined a team as the first dedicated UX designer. On the team was a front-end developer/designer who I’ll call Jim. Jim wanted to learn UX design. So I taught him about interaction design, prototyping, user research, and other areas of UX. We tackled many problems together. Jim learned quickly, and he immediately applied what he learned to our organization’s projects.
Jim wanted to learn how to run usability tests on his own. I enjoy learning from reading books, so I recommended he read The Handbook of Usability Testing. He skimmed through the book, then set it down. He barely read any of it. He told me he struggled with reading. I knew he was a quick learner. However, when we first started working together, I didn’t know he had difficulty with reading.
Required learning goals, not required learning experiences
Through working with Jim, I learned a very important lesson: Each of us learns differently. We learn at different speeds, and in different ways. I keep this in mind as I develop curriculum.
At Center Centre, we don’t require students to learn from one, specific source (or type of source). Students choose their own learning adventures. For each course, students create a personalized learning plan (PLP)—by choosing from an array of learning exercises and projects.
Students choose their own learning experiences for their PLPs. We don’t require PLPs to include specific activities or projects. But we do require students to meet the learning goals for each course.
Each course has a unique set of learning goals. For example, one of the learning goals in the Copywriting and Content Strategy course is “Explain why content strategy is important to the success of an organization.” Throughout the course, students must demonstrate they’ve met this learning goal. They must be able to explain why content strategy is important in the design process.
Suggested core resources
That’s where suggested core resources come in. In each course, we suggest core learning resources for our students. We don’t require every student to use every resource. Instead, we encourage each student to choose resources that support their current knowledge and move them closer to their personal learning goals.
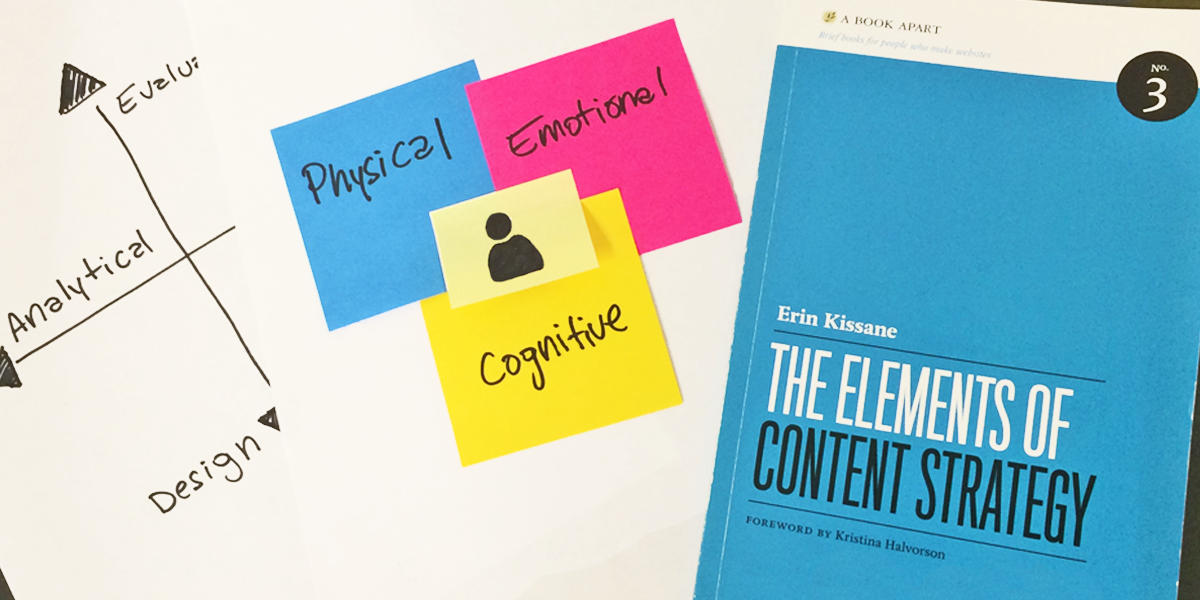
To meet the learning goal, “Explain why content strategy is important to the success of an organization,” students can choose from a handful of suggested core resources. Core resources include materials like Content Strategy for the Web by Kristina Halvorson, “A Checklist for Content Work” by Erin Kissane, and the online seminar Content Strategy: Maximizing a Business Asset. Students may also suggest their own resources.
To demonstrate they have met a learning goal, students can write a written reflection, make a short presentation, complete a project, or suggest a different assessment exercise.
We’ll work closely with each student to help them create their Personalized Learning Plan. We’ll make sure students are on track to meet the required learning goals for each course and for the entire program. We’ll help them find resources that are relevant and up-to-date. And we’ll show them how to evaluate the quality of resources.
Our students will learn the way they learn best
By the time Center Centre students graduate, they won’t just know how to apply content strategy methods to their work. They’ll know how to find reliable learning resources, which is a necessary skill for lifelong learning.
My former coworker Jim was a great developer/designer. He was a quick learner, but he wasn’t was a quick reader. He was dedicated to creating productive and meaningful experiences for the people who used our designs. He just needed resources that supported the way he learned best.
At Center Centre, we’ll have students like Jim. By giving our students a chance to create their own learning pathways, we’ll create a learning environment that helps each student reach their personal learning goals.
Become a Center Centre student
Would you like to learn UX design by creating your own learning path? View our full program or apply today.
 If you’re like me, you’ve probably set a few goals for the new year. Maybe you want to add more healthful foods to your diet. Maybe you want to get better at speaking a second language. Maybe you want to learn a new skill to help you grow professionally.
As UX designers, we often need to learn new skills. Even if we don’t realize it, we’re constantly learning.
We often learn things when we need to. Remember the last time you were in a crunch to learn something so you could solve a new problem, or solve a familiar problem with a better solution? You might have learned something quickly, applied it right away, and moved on with your day. You might not have paid attention to your process of learning.
Over the next year, take a few moments to pause and think about how you learn best. Then, consider how to apply your successful learning approaches the next time you need to learn something new.
If you’re like me, you’ve probably set a few goals for the new year. Maybe you want to add more healthful foods to your diet. Maybe you want to get better at speaking a second language. Maybe you want to learn a new skill to help you grow professionally.
As UX designers, we often need to learn new skills. Even if we don’t realize it, we’re constantly learning.
We often learn things when we need to. Remember the last time you were in a crunch to learn something so you could solve a new problem, or solve a familiar problem with a better solution? You might have learned something quickly, applied it right away, and moved on with your day. You might not have paid attention to your process of learning.
Over the next year, take a few moments to pause and think about how you learn best. Then, consider how to apply your successful learning approaches the next time you need to learn something new.
 If you’re like me, you’ve probably set a few goals for the new year. Maybe you want to add more healthful foods to your diet. Maybe you want to get better at speaking a second language. Maybe you want to learn a new skill to help you grow professionally.
As UX designers, we often need to learn new skills. Even if we don’t realize it, we’re constantly learning.
We often learn things when we need to. Remember the last time you were in a crunch to learn something so you could solve a new problem, or solve a familiar problem with a better solution? You might have learned something quickly, applied it right away, and moved on with your day. You might not have paid attention to your process of learning.
Over the next year, take a few moments to pause and think about how you learn best. Then, consider how to apply your successful learning approaches the next time you need to learn something new.
If you’re like me, you’ve probably set a few goals for the new year. Maybe you want to add more healthful foods to your diet. Maybe you want to get better at speaking a second language. Maybe you want to learn a new skill to help you grow professionally.
As UX designers, we often need to learn new skills. Even if we don’t realize it, we’re constantly learning.
We often learn things when we need to. Remember the last time you were in a crunch to learn something so you could solve a new problem, or solve a familiar problem with a better solution? You might have learned something quickly, applied it right away, and moved on with your day. You might not have paid attention to your process of learning.
Over the next year, take a few moments to pause and think about how you learn best. Then, consider how to apply your successful learning approaches the next time you need to learn something new.








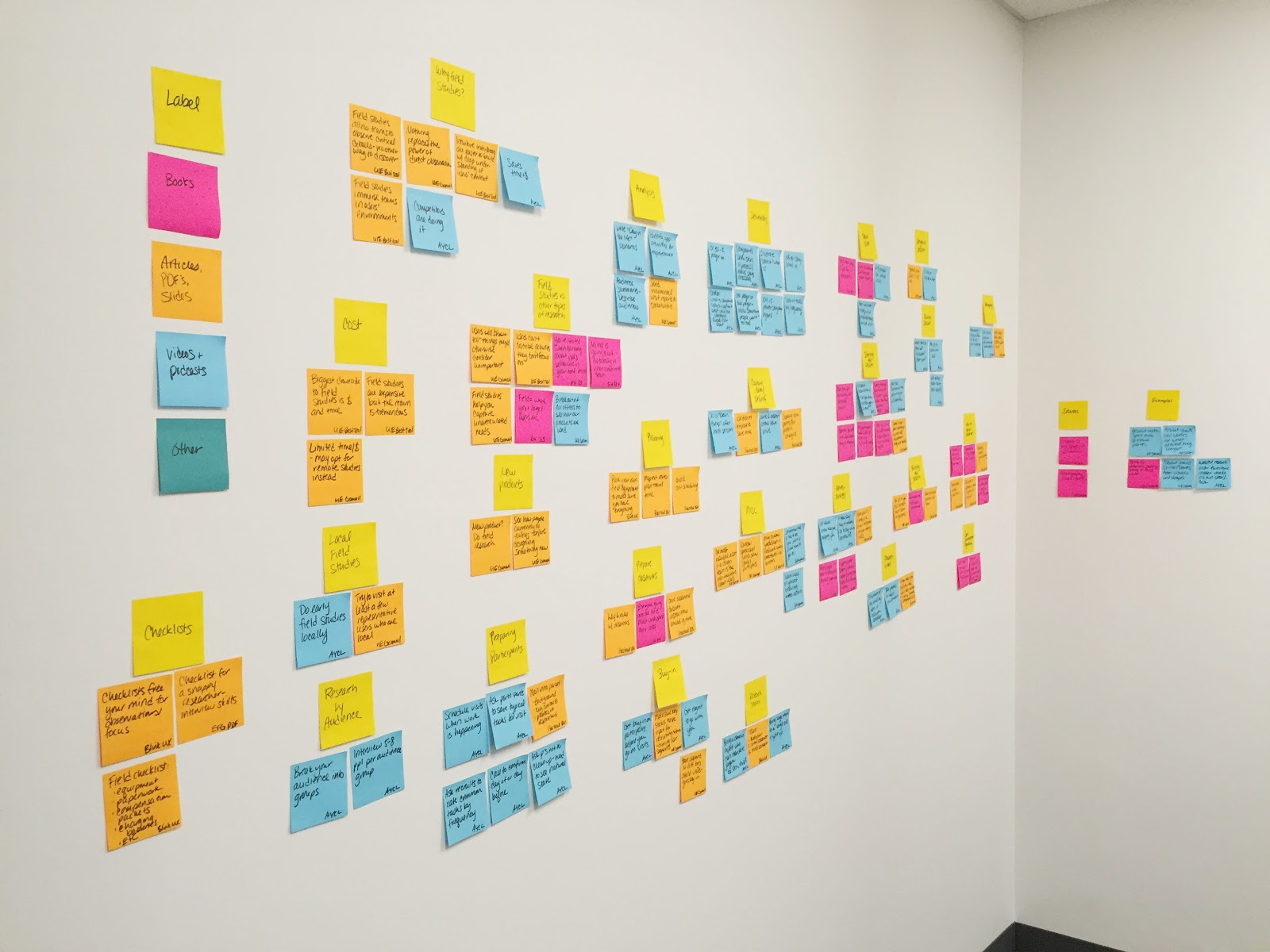
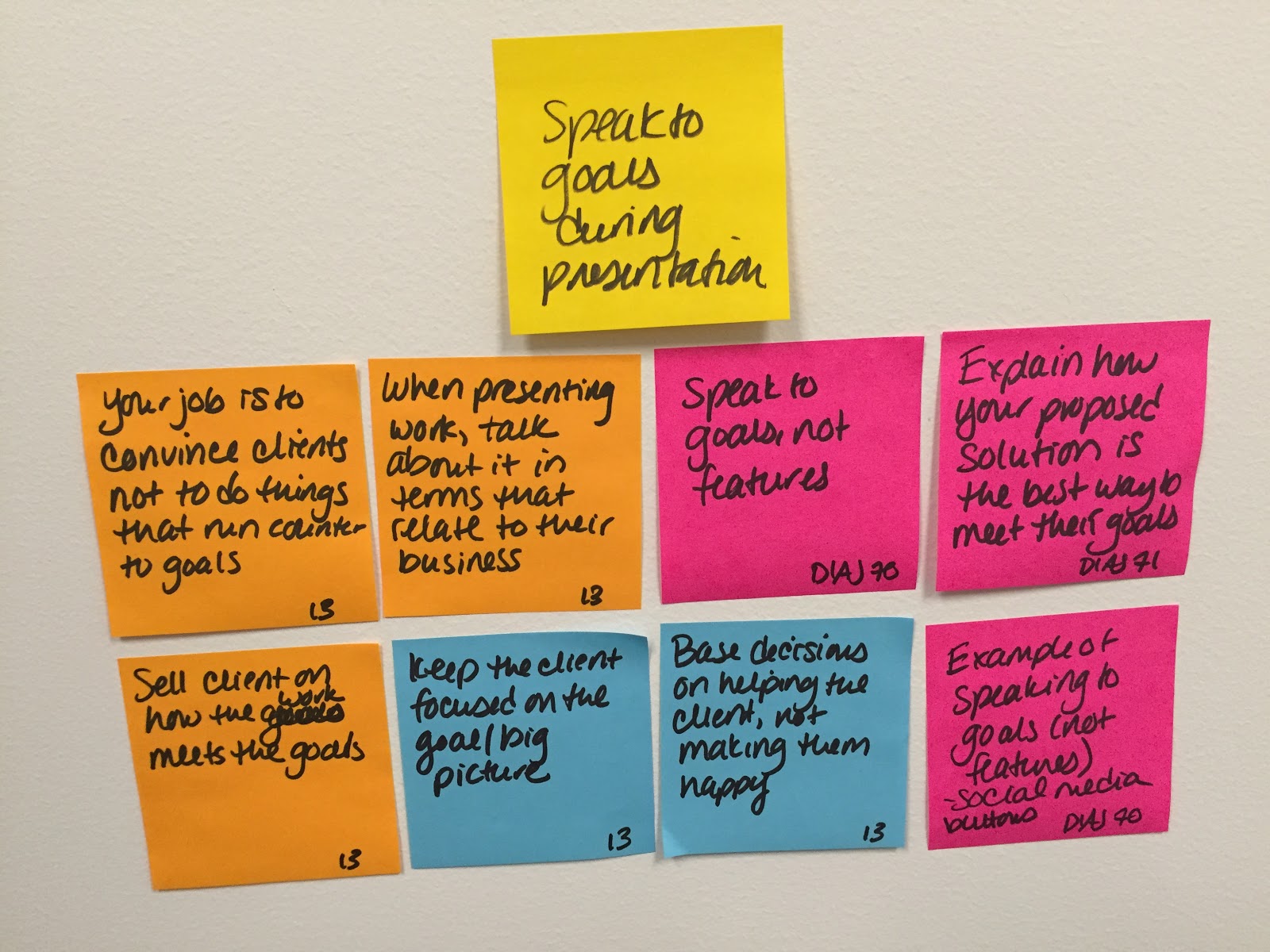
 I make an affinity diagram on the wall with all of the resource sticky notes.
I make an affinity diagram on the wall with all of the resource sticky notes. After adding content from Mike Monteiro’s presentation to the wall, I saw more blue sticky notes. This meant I had a variety of learning resources on the topic.
After adding content from Mike Monteiro’s presentation to the wall, I saw more blue sticky notes. This meant I had a variety of learning resources on the topic.